How To Change The Background On My Wordpress Blog Post
How to Add Different Backgrounds to WordPress Posts & Pages
Last updated on:
WordPress is a darling of many both as a blogging platform and content management system (CMS). This is sorely because the platform is easy to learn, use and customize. I mean, you can turn your website whichever way you desire without trying too hard. You can even add different backgrounds to your WordPress posts and pages, which happens to be the subject of this guide.
If you're looking to add some color and style to your WordPress posts and pages, this guide delves into the topic using a two-pronged approach. First, we will add different backgrounds to WordPress posts or pages using CSS and a simple PHP function, but if this is not your cup of tea (let's say you're the perfect beginner and code scares the daylights out of you), we will offer a couple of WordPress background plugins to help with the process.
Either way, you ought to have a great time since this is a relatively easy project. Plus, it's always fun learning something new. Enjoy to the very end, and share your suggestions, comments or questions in the comment area. Ready? Let's take the plunge in 3, 2, 1…
How to Add Backgrounds to WordPress with Code
This section will be of great benefit if you know your way around PHP, HTML and CSS. Don't worry though, you can always copy and paste the code snippets provided herein. You just need to know where the different files are located in your WordPress install. With that preamble, let's get editing.
Add Different Backgrounds to WordPress Posts & Pages using CSS
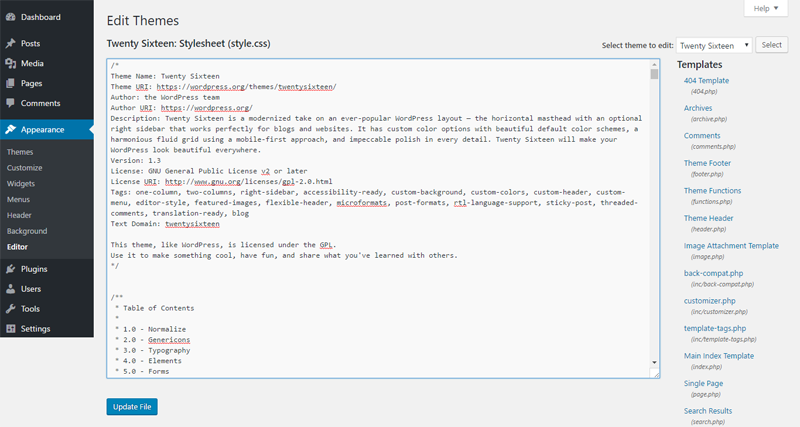
Much of the styling that goes into WordPress posts and pages (and your entire site) is controlled by a file known as a stylesheet. The stylesheet file in WordPress is usually labelled style.css. You can access style.css by navigating to Appearance > Editor in your WordPress Admin:

We are adding backgrounds (and other styles) to your WordPress posts/pages in style.css, so it's of importance to get that loaded up in a separate tab.
When you navigate to Appearance -> Editor, you will also see a list of all theme templates to the right of the screen. If you're using a child theme – you should use one btw – you will need to load your parent theme's template files.
You need to focus on the header.php file. Why header.php? Because this file is added to every other template i.e. pages and posts when WordPress is putting together the files that make up your website. In other words, the code inside header.php shows up on every page or post you create.
Look for this code snippet:
<body <?php body_class(); ?>> This function has one purpose. It splits out CSS classes that you can use to change the style of your posts and pages. All you have to do is target a CSS class specific to the page or post you desire to customize, add your background and styles, save your changes and rejoice.
If, for instance, you viewed the source code for your home page, the above function will output something like:
<body class="home blog logged-in admin-bar no-customize-support hfeed"> And that's because the <?php body_class(); ?> part of the code snippet provides all the classes e.g. .home, .blog, .logged-in, etc., that you can use in your CSS to style various elements of your home page.
Aside: Viewing the source code for any post or page is easy stuff. If you're using Chrome, just right-click on a page/post and select "View page source". In Mozilla, right-click on the post/page and select "View Page Source". If you're using Microsoft Edge (Internet Explorer), right-click on your page/post and select "View source".
If you view the source code for a WordPress page, this same function will output:
<body class="page page-id-2 page-template-default logged-in admin-bar no-customize-support"> If you viewed the source code for a single post, our body_class function outputs something close to:
<body class="single single-post postid-1 single-format-standard logged-in admin-bar no-customize-support"> As you can see, you get a couple of CSS classes that you can easily target:
- .page for all pages
- .page-id-2 that allows you to target a specific page i.e. page with id no. 2
- .single for all single posts, meaning all CSS styles you apply to this class will apply to all posts
- .postid-1 for the post with id=1, meaning all the CSS styles you apply will affect only that post
- .single-format-standard – This allows you to apply CSS styles to all posts with the standard post format
- .logged-in – The styles you apply using this CSS class will only apply to logged in users
All the items contained in class="" offer you CSS hooks that you can use to target any post or page. But why are we adding the period (.) before each class? It is conventional CSS syntax, which indicates dictates that you must call all classes using a period (.) and all divs using hash (#). Story for another day.
For example, to apply a black background to all posts, add the following snippet to style.css:
.single { background-color: #000; } Add Background to WordPress Posts & Pages using PHP (via a custom field)
If you want to add a built-in manual method for altering the backgrounds on your site via a custom field this is also very easy to do. Simply paste the following code into the functions.php file of your theme (if you are using a 3rd party theme this is best done via a child theme). Make sure to change where it says "myprefix" to your unique identifier (this is to prevent conflicts with themes and plugins) and once it's all ready to go you can now use the custom field "myprefix_background_image" to enter a URL to an image for any page or post in which you want to alter the background.
<?php // Add inline style to set body background via "myprefix_background_image" custom field function myprefix_custom_field_background() { if ( $background = get_post_meta( get_the_ID(), 'myprefix_background_image', true ) ) { ?> <style type="text/css"> body { background-image: url( "<?php echo esc_url( $background ); ?>" ); } </style> <?php } add_action( 'wp_head', 'myprefix_custom_field_background' ); Notice how the function hooks into the "wp_head" action? This means whenever you use the custom field inline CSS will be added to the header tag of your site with the code to alter the background according to your custom field value.
Adding Backgrounds to WordPress with Plugins
You can target WordPress posts and pages and style each to your heart's content with PHP and CSS as we've shown. But if you don't have time for code, or the above instructions don't work for one reason or another, here are a couple of WordPress background plugins to boot.
WP-Backgrounds Lite Free WordPress Plugin

What can I say? This is one of those WordPress plugins that meet the need. You fancy some vibrant backgrounds for your WordPress posts and pages? Sure, why not. Is this plugin easy to install and use? I would love to hear your opinion.
WP-Backgrounds Lite, people, is the plugin that helps you to own WordPress backgrounds once and for all. You can even make the background for your WordPress posts and pages clickable! And it won't run all pages unless you want to, plus it plays well with all major browsers.
Custom Backgrounds Premium WordPress Plugin

Brought to you by RightHere, an elite author at CodeCanyon, the Custom Backgrounds plugin offers you complete control over your WordPress backgrounds. In a matter of minutes, you can create outstanding backgrounds for WordPress posts, pages, custom post types, taxonomies and archives among other templates, and jazz it all up with parallax effects, timers and the best jQuery has to offer.
You can even set clickable and multiple backgrounds to your WordPress posts and pages without breaking a sweat. The author lets you test drive the plugin before buying, so you know exactly what to expect.
Video & Parallax Backgrounds For WPBakery Page Builder

Parallax scrolling seems to be everywhere these days, and with good reason: it's one of the coolest visual effects around, and, when executed well, it is visually stunning. This has seen a huge number of parallax WordPress themes hit the marketplace – for those of you unfamiliar with the term parallax, it's when the background images scroll at a different speed to the foreground, which creates an intriguing visual effect.
Generally speaking, most WordPress users rely on their theme for parallax scrolling. However, if you want to add a parallax effect to a non-parallax theme, you should check out the Video & Parallax Backgrounds for WPBakery.
The plugin supports full-width and normal-width backgrounds, with the parallax effect working in all four directions. You can upload your own images to use as a fixed image background, or you can simply use a solid colored block background. You can choose to activate smooth scrolling to ensure top performance, and you can disable parallax for mobile devices. The intuitive interface makes it easy to set everything up, and you can specify the direction and speed of the parallax scrolling effect with just the click of a button.
As well as a parallax effect, the plugin can also be used to add a video background, with videos from YouTube or Vimeo easily embedded – simply add the URL to embed. This is another great way to create an eye-catching website that visitors find memorable.
Final Words
Whether you dig into code or use plugins, adding different backgrounds to your WordPress posts or pages can contribute immensely to brand awareness and the visual design of your site. How do you change the background of your WordPress posts or pages? Let us know your questions, suggestions and thoughts via the comment section below.
How To Change The Background On My Wordpress Blog Post
Source: https://www.wpexplorer.com/backgrounds-wordpress-posts-pages/
Posted by: dixonsatereat.blogspot.com

0 Response to "How To Change The Background On My Wordpress Blog Post"
Post a Comment